UIkitのバージョン3.0(beta)のカスタムテーマを作成してみます。
おなじみUIkitのバージョン3.0のドキュメント を参考にカスタムテーマを作成してみたいと思います。
バージョン2ではビルドツールとしてgulpが採用されていました。
バージョン3ではnpmでビルドを行うようですね。
環境面の前提としてはNode.jsがインストールされていてnpmコマンドが利用できることを条件とさせていただきます。
では、インストールから始めます。
UIkitのインストール
インストールはいくつかの方法があり、ドキュメントでも紹介されていますが今回はUIkitのGitHubリポジトリをforkしているため、 forkしたリポジトリをcloneする方法を採用します。
$ git clone https://github.com/technobrain/uikit.git
Cloning into 'uikit'...
remote: Counting objects: 43102, done.
remote: Compressing objects: 100% (8/8), done.
remote: Total 43102 (delta 14), reused 11 (delta 11), pack-reused 43083
Receiving objects: 100% (43102/43102), 23.41 MiB | 901.00 KiB/s, done.
Resolving deltas: 100% (30826/30826), done.treeコマンドで確認してみると、次のような構成になっています。
$ cd uikit # uikitのディレクトリに移動
$ tree -L 1 -a
.
├── .git
├── .github
├── .gitignore
├── CHANGELOG.md
├── CONTRIBUTING.md
├── LICENSE.md
├── README.md
├── build
├── circle.yml
├── dist
├── package.json
├── src
├── tests
└── webpack.config.jsこの中にpackage.jsonファイルがあり、ライブラリの依存関係が定義も含まれています。
手順に従い、依存関係のあるライブラリをインストールしましょう。尚、この作業は一度のみ実施します。
$ npm installプロジェクト直下にnode_modulesというディレクトリが生成され、ライブラリがインストールされます。
UIkitのビルド
続けてビルドを行います。
ビルドはnpmコマンドで実行します。
$ npm run compile
> uikit@3.0.0-beta.18 compile /Users/xxxxx/work/uikit
> npm run compile-less && npm run compile-js
> uikit@3.0.0-beta.18 compile-less /Users/xxxxx/work/uikit
> npm run icons && node build/less
> uikit@3.0.0-beta.18 icons /Users/xxxxx/work/uikit
> node build/icons
themes.json 0.00kb
dist/css/uikit-core.css 303.82kb
dist/css/uikit.css 321.98kb
dist/css/uikit-core.min.css 212.82kb
dist/css/uikit.min.css 228.64kb
> uikit@3.0.0-beta.18 compile-js /Users/xxxxx/work/uikit
> node build/build
dist/icons.json 57.09kb
dist/js/components/lightbox.js 11.42kb
dist/js/components/notification.js 3.83kb
dist/js/components/tooltip.js 4.15kb
tests/js/test.js 6.00kb
dist/js/uikit-icons.js 59.09kb
dist/js/components/upload.js 6.54kb
dist/js/components/sortable.js 11.71kb
dist/js/uikit.js 180.10kb
dist/js/uikit-core.js 144.77kb
dist/js/components/tooltip.min.js 2.04kb
dist/js/components/notification.min.js 1.97kb
dist/js/components/lightbox.min.js 5.90kb
dist/js/uikit-icons.min.js 53.38kb
dist/js/components/sortable.min.js 5.56kb
dist/js/components/upload.min.js 2.81kb
dist/js/uikit-core.min.js 64.98kb
dist/js/uikit.min.js 81.52kb
tests/js/test.min.js 3.62kbビルドは成功したようですね。
dist ディレクトリとその中にJavaScriptファイルが生成されました。
カスタムテーマの作成の準備
ようやくカスタムテーマを作成する準備が整いました。
カスタムテーマを作成するには、まず/customディレクトリをプロジェクトのルートディレクトリに作成します。
ディレクトリ名はcustomとした方が良さそうです。.gitignoreにも記載されていますし。(管理の対象外として)
では、テーマの名称を tb-theme として必要なファイルを作成します。
- custom/tb-theme.less
// Core
// uikit.lessをインポートしても良かったのですが、下記の通りuikit.theme.lessの方に
// 設定されているスタイルの方が好みだったので・・・
@import "../../src/less/uikit.theme.less";
// Theme
@import "tb-theme/_import.less";
このファイルが Less compiler のエントリーファイルになるようです。
- custom/tb-theme/_import..less
@import "variables.less";
上記に記載のあるtb-theme/_import.lessを作成します。
後述しますが、variables.lessファイルをインポートする定義を追加しておきます。
尚、ファイルは定義するテーマをコンポーネント単位で作成するよう記載があります。(私の英語の解釈が正しければ)
コンポーネント単位で記述するのは必須ではないと思いますが、管理面を考慮しているのでしょう。
今回のカスタムテーマは簡単箇所から試してみます。
font-familyの設定
font-familyを変更してみます。
UIkitのカスタマイズは以下の方法が紹介されています。
- Use variables (変数を使う)
- Use hooks (フックを使う)
- Miscellaneous hooks (いろいろなフックを使う?直訳)
これらのうち、font-familyの変更は「変数を使う」変更となります。
UIkitのソースコードを単にfont-familyで検索してみると、いろいろいくつか利用しているファイルが出てきますが、
おそらく@global-font-familyのみ対応しておけば良さそうです。
この変数は/src/less/components/variables.lessに定義されています。
オリジナルは次のように定義されています。
@global-font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
/custom/tb-theme/variables.lessを作成し、次の変数を定義します。
オリジナルの定義に”Hiragino Kaku Gothic ProN”, Meiryo, “MS Pゴシック”を追加したいと思います。
@global-font-family: "Hiragino Kaku Gothic ProN", Meiryo, "MS Pゴシック", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
カスタムテーマのビルド
ファイルを作成したら、先ほどと同じ手順でビルドを行います。npm run compileでもいいですし、npm run watchでも可です。
後者はファイルの変更があればリビルドしてくれます。
次のように出力されればカスタムテーマが作成成功でしょう。おめでとうございます!!
[compile-less] dist/css/uikit.css 321.98kb
[compile-less] dist/css/uikit-core.css 303.82kb
[compile-less] dist/css/uikit.min.css 228.64kb
[compile-less] dist/css/uikit-core.min.css 212.82kb
[compile-less] dist/css/uikit.tb-theme.css 304.01kb
[compile-less] dist/css/uikit.tb-theme.min.css 213.00kb
では、ビルドしたものの確認はどうするのか・・・。
少し調べたところ/tests/index.htmlをブラウザで表示すれば確認ができそうでした。

この画面上部でテーマを選択することができるようです。
自動的に作成したテーマが追加されているかも・・・という淡い期待もありましたがプルダウンには追加されていませんでした。
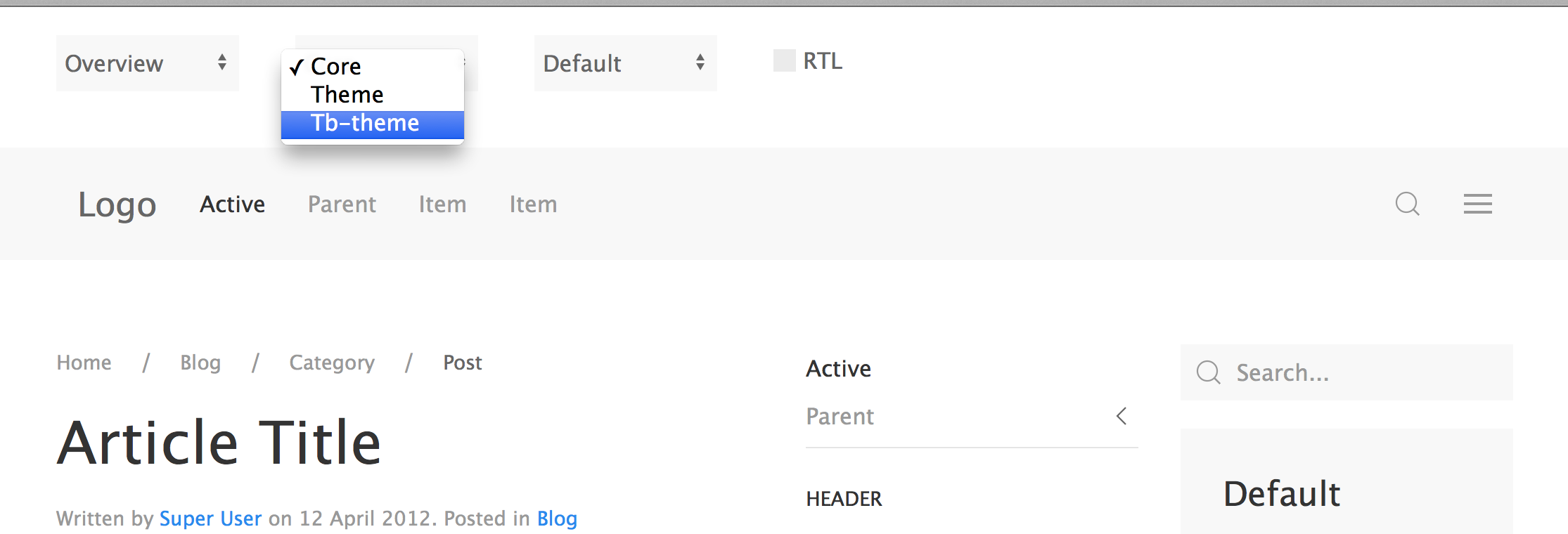
ビルド後、プロジェクトのルートディレクトリに themes.json というファイルが生成されます。 webpack-dev-server を起動すると、test/test.jsがビルドされて、カスタムテーマが追加されます。
ページをリロードして、テーマが増えているか確認します。

コンテンツが英語なのでわかりにくいですが、テーマを切り替えるとフォントも変更されていました。
以上で今回のミッションは完了です!!!
今回一通りの手順が確認できましたので、あとはひたすらカスタムテーマを作り込むだけですね。


