UIkitのカスタマイズ 続き3(最終回?)
久しぶりにUIkitネタです。
前回からだいぶ期間が空いてしまいました。
前回はフックを利用してクラスに新たなプロパティを追加したり、変更したりする方法を試しました。
今回は新しいスタイルを追加する方法を試してみたいと思います。
今回は、弊社のWebサイトをスマートフォンで表示する際に左右のpaddingが大きい点が気なって落ち着いて眠れない日々が続いてしまったので、 このpaddingをさっさといい感じに変更して熟睡できるよう頑張ります。
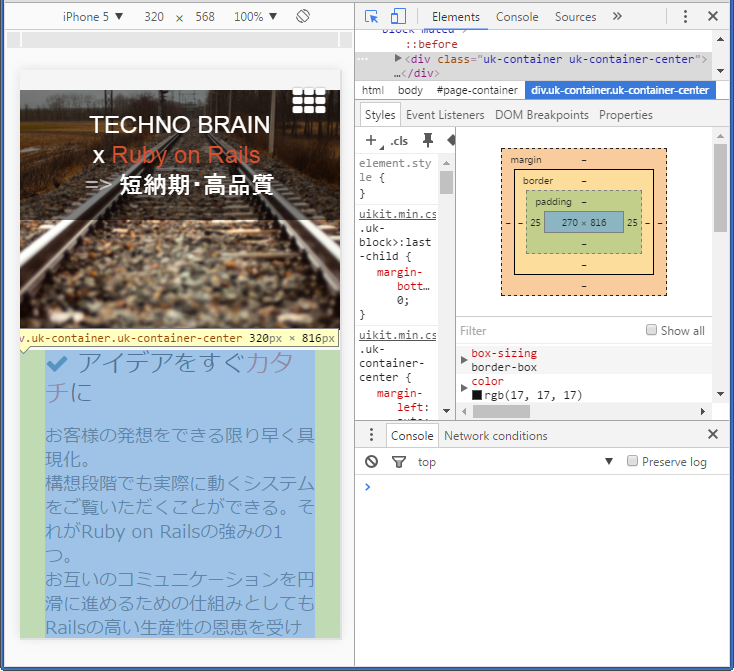
現在の状況。薄い緑の部分がパディングとなります。
画面の幅に対し、左右それぞれ25pxとやや広めです。

おなじみですがUIkitのページを参考に今回も進めます。
「3. Miscellaneous hooks」という項がありますが、ここに新しいスタイルを追加する方法が記載されています。
今回変更を試してみるのはuk-containerのpaddingプロパティ値です。
Webサイトをスマートフォンの縦長の状態(portrate)で閲覧した場合、横幅が狭いのでなるべく広く画面を使いたいですよね。
画面が狭いときには内側の余白部分(padding)を狭くするようにします。
そんなことができるのか?
できます!!!(…このページをご覧いただいている方はご承知かと思いますが)
UIkitではこの設定を追うといくつかの定義に分割されていますので、確認していきましょう。
画面サイズの境界
@breakpoint-xxxという変数が/src/less/core/valiables.lessに下記の通り変数が定義されています。
//
// Breakpoints
//
@breakpoint-small: 480px;
@breakpoint-medium: 768px;
@breakpoint-large: 960px;
@breakpoint-xlarge: 1220px;
@breakpoint-mini-max: (@breakpoint-small - 1);
@breakpoint-small-max: (@breakpoint-medium - 1);
@breakpoint-medium-max: (@breakpoint-large - 1);
@breakpoint-large-max: (@breakpoint-xlarge - 1);画面の横幅が4段階(境界が4つだから5段階という表現が適正か)で定義されていることが確認できます。
メディアクエリ
/src/less/core/utility.lessを見てみましょう。
/* ========================================================================
Component: Utility
========================================================================== */
/* Container
========================================================================== */
.uk-container {
box-sizing: border-box;
max-width: @utility-container-max-width;
padding: 0 @utility-container-padding-horizontal;
.hook-container;
}
/* Large screen and bigger */
@media (min-width: @breakpoint-xlarge) {
.uk-container {
max-width: @utility-container-large-max-width;
padding: 0 @utility-container-large-padding-horizontal;
}
}uk-containerクラスのpaddingを確認すると、上下が0、左右が@utility-container-padding-horizontal;
となっています。
さらにその下にメディアクエリでmin-width: @breakpoint-xlargeが定義されています。
これは先に紹介した画面の横幅のサイズが@breakpoint-xlarge以上、つまり1220px以上であれば、
左右のpaddingには@utility-container-large-padding-horizontal;を適用するようになっています。
メディアクエリの詳細ついては https://developer.mozilla.org/ja/docs/Web/CSS/@media などを参照ください。
パディングの定義はどこに
カスタマイズフォルダのlessファイルを更新します。
対象のファイルは/custom/THEME-NAME/utility.lessです。(THEME-NAMEはテーマの名前)
// Variables
// ========================================================================
@utility-container-small-padding-horizontal: @global-grid-gutter-small; // 追加
@utility-container-padding-horizontal: @global-grid-gutter;
@utility-container-large-padding-horizontal: @global-grid-gutter-large;上記の様に、変数@utility-container-small-padding-horizontalを追加しました。
また、@global-grid-gutter-smallについては、
/custom/THEME-NAME/valiables.lessに追加しています。(下記参照)
//
// Spacings
//
@global-margin: 15px;
@global-margin-large: 25px;
@global-grid-gutter-small: 15px; // 追加
@global-grid-gutter: 25px;
@global-grid-gutter-large: 35px;
@global-grid-gutter-xlarge: 50px;仕上げ
Miscellaneous hooks を定義します。
/custom/THEME-NAME/utility.lessのファイルの最後の方に
// Miscellaneous
// ========================================================================
.hook-utility-misc() {
@media(max-width: @breakpoint-small) { // 追加(以下5行)
.uk-container {
padding: 0 @utility-container-small-padding-horizontal;
}
}
}ビルド
ここまで試された方、お疲れ様でした。
いよいよビルドです。
$ gulp dist -t THEME-NAME # THEME-NAMEはテーマの名称/distディレクトリに uikit.THEME-NAME.cssと、uikit.THEME-NAME.min.cssができていればOKですね。 念のため、次のようにメディアクエリも含めた定義が出力されているか確認してみましょう。
私の場合、/dist/css/uikit.THEME-NAME.cssの8165行目に次の様な定義が追加されました。
@media (max-width: 480px) {
.uk-container {
padding: 0 15px;
}
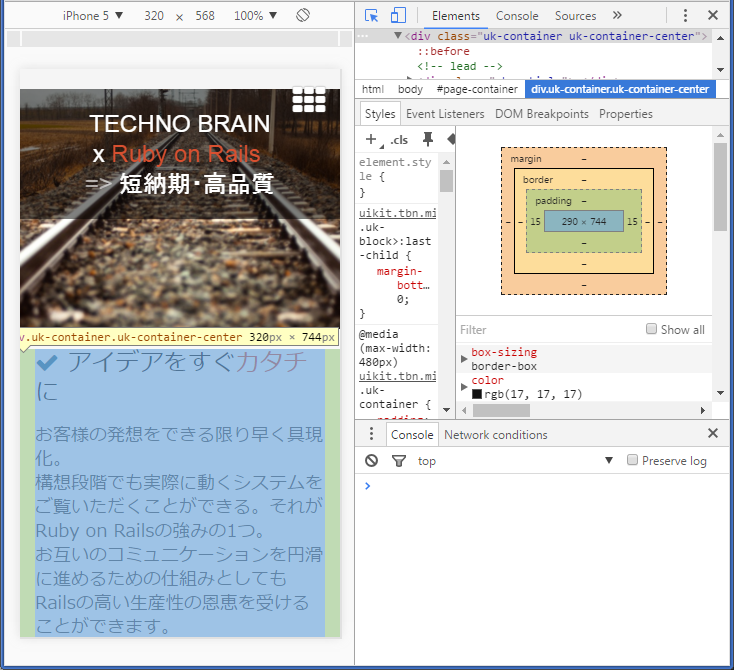
}変更後。薄い緑の部分がパディング。変更前と比較して淵の部分が狭くなったのが分かりますでしょうか。

UIkitのカスタマイズについては、今回で一旦連載としては終了します。
またご紹介できるようなことがあれば、投稿したいと思います。
関連記事


