UIkitのカスタマイズ 続き2
前回からだいぶ期間が空いてしまいました。
前回はテーマを作成し、lessの変数を変更して反映されることを確認しました。
UIkitのサイトのこちらに変数を変更してカスタマイズする方法と、フックを利用する方法の2つが紹介されていますので、今回はフックを利用する方を試してみましょう。
uk-panel というクラスの背景色を変える例が上記のUIkitのサイトに紹介されていますが、元のソースファイルのパスが/src/core/panel/panel.lessと記述されています。
私がインストールした環境では/src/less/panel/panel.lessになっているようです。
例えば、panel.lessファイルの中に
.uk-panel-box {
padding: @panel-box-padding;
background: @panel-box-background;
color: @panel-box-color;
.hook-panel-box;
}という箇所があります。
また、今回作成しているテーマのlessファイル/custom/tech/panel.lessに次の内容がありますので、この中に書式を追加すれば良いようです。
.hook-panel-box() {
border: 1px solid @panel-box-border;
border-radius: @global-border-radius;
}デフォルトでは背景色が#f5f5f5となっていますので、この背景色を変えるのであれば、次のように変更すればよいでしょう。
.hook-panel-box() {
border: 1px solid @panel-box-border;
border-radius: @global-border-radius;
background-color: #f3f3f3; /* 追加 */
}前回と同様、ビルドを行います。
$ gulp dist -t techすると、/dist/css/uikit.tech.cssに次の通り定義されていることが確認できました。
/* Modifier: `uk-panel-box`
========================================================================== */
.uk-panel-box {
padding: 15px;
background: #fafafa;
color: #444444;
border: 1px solid #dddddd;
border-radius: 4px;
background-color: #f3f3f3; /* 追加された設定 */
}あまり進捗していませんが、今回はここまでです。
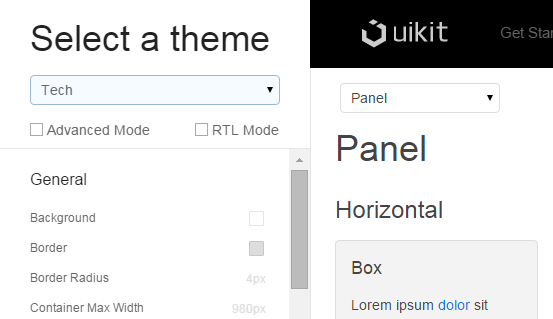
今更気付いたのですが、lessファイルをインポートしなくても、gulp syncで起動したカスタマイザには、今回追加したテーマ Tech が追加されていて選択できるようになっているのですね・・・。素晴らしい。

UIkit にはほぼ満足しているのですが、追加してほしい設定としてはテーブルの縦線が表示される設定がほしいので、次回はテーブルの書式を変更してみたいと思います。(いつになるかな・・・)
関連記事


