kaminariを導入して、カスタムテーマを設定してみました
Railsアプリケーションの一覧表示画面でページネーションを行う場合、いくつかgemの選択肢があると思いますがこの度 kaminari を導入し、表示部分のカスタマイズを行ってみましたのでご紹介いたします。
導入手順はkaminariのサイトにも記載されています。
ドキュメントのviewのカスタマイズを参考にしてもらえればと思います。
Bootstrap用のテーマは用意されているようなのですが、今回利用しているCSSフレームワークがUIkitなので、カスタムテーマを適用してみます。
まずは、ドキュメントに記載の通り、デフォルトのviewを生成します。
$ bundle exec rails g kaminari:views defaultapp/views/kaminariディレクトリが生成され、その中にテンプレートのerbファイルが生成されますので、更にカスタムテーマ用のテンプレートファイルのためのディレクトリを作成します。
今回はapp/views/kaminari/rc\_custom\_themeというディレクトリにしました。その中に生成されたerbファイルをコピーしておきます。
ちなみにhaml等別のフォーマットにも対応しているようなのですが、今回はerbで行っています。
UIkitのcoreにpagination用のスタイルが用意されています。こちらを参考
kaminariで生成されるページネーションのHTMLは次のようになっています。
<nav class="pagenation">
<span class="first">«First</span>
<span class="prev">‹Prev</span>
:
<span class="page current">3</span>
:
</nav>UKkitでは次のように設定する必要があります。
<ul class="uk-pagination">
<li>«First</li>
<li>‹Prev</li>
:
<li class="uk-active"><span>3</span></li>
:
</ul>上記のように、タグとスタイルのclassの指定を変更しています。
先頭ページ、前のページ、ページ番号を表示するテンプレートなどに分かれていますので、それぞれのファイルを変更しました。
ページのテンプレートにはliタグの内側にspanタグが必要になります。
これはclassにuk-activeを設定した際、ハイライトさせるためです。
続いて、一覧画面のviewを変更します。
<%= paginate @messages, theme: 'rc_custom_theme' %>上記のようにpaginateの引数に、オプションthemeを追加しました。
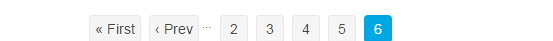
こんな感じで仕上がりました。